Karriereportal in Ihre Website einbinden
Variante 1: Volle Karriereseite (empfohlen)
Variante 2: Job-Liste (Widget)
Variante 3: Bewerbungsformular (Widget)
Variante 4: Karriereseiten API (Custom API)
Nutzen Sie ihre eigene Domain
Teilen Sie uns an support@inriva.com mit welche URL sie verwenden möchten. Z.B.: karriere.ihrunternehmen.de Ihre Domain wird von uns eingerichtet und automatisch per SSL gesichert so dass die Datenübertragung verschlüsselt über HTTPS läuft.
Wenn Sie kein technisches KnowHow haben, keine Sorge, kopieren Sie einfach den folgenden Text in eine E-Mail an Ihre IT:
Melden Sie sich mit ihren Zugangsdaten bei Ihrem Domain-Hoster an. Navigieren Sie zu der Seite auf der Sie den DNS Ihrer Domain verwalten können. Die Seite heißt oft "DNS Management", "Name Server Management", oder "Erweiterte Einstellungen" Fügen Sie einen CNAME Eintrag für die zu verwendende Subdomain wie karriere.ihrunternehmen.de hinzu der auf production.inriva.com zeigt. Speichern sie die Einstellungen.
Variante 1: Volle Karriereseite (empfohlen)
In Ihr Website-Layout (Farben, ggf. Menüstruktur, etc.) wird eine eigene Karriereseite eingebunden. Hier können Sie alle Module wie Jobliste, Kartenansicht, Arbeiten bei Baumüller, Integration von Social Media Kanälen, Mitarbeitervorteile, Teamansicht, etc. nutzen. Richten Sie Ihre Karriereseiten-Domain ein. Verlinken Sie den Menüpunkt "Karriere/Jobs" Ihrer Website zu Ihrem inriva Karriereportal. Die volle Karriereseite kann auch mit den unten genannten Integrationen genutzt werden.
Variante 2: Jobliste (Widget)
Sie möchten nur die Stellenliste auf Ihrer Website anzeigen? Binden Sie das Karriereportal Widget in Ihre Website ein - schon haben Sie eine gutaussehende Liste von Stellen die auf Karriereportal-Anzeigen verlinkt.
Auf Ihrer bestehenden Karriereseite wird eine Liste von Stellenanzeigen eingebunden (Layout anpassbar). Per Klick wird die Stellenanzeige in Ihrem CI dargestellt, verwendet allerdings den Karriereportal Standard mit aktuellster Job-Suchmaschinen-Optimierung.
Die Texte & Daten der Stellenanzeige werden komplett in der Ausschreibungskarte in Dynamics NAV verwaltet.
Variante 3: Bewerbungsformular (Widget)
Sie pflegen Ihre Stellenanzeigen wie bisher im bestehenden Modul Ihrer Website. Am Ende der Stellenanzeige fügen Sie einen pro Stellenanzeige individuellen Link oder Button auf unser Bewerbungsformular hinzu.
Dieses kann wahlweise in einem neuen Browser-Fenster oder in einer sogenannten „Lightbox“ direkt über der Stellenanzeige geöffnet werden und behält den Bezug zur Stellenanzeige – sowohl auf dem Smartphone als auch am PC-Bildschirm per Responsive Layout.
Variante 4: API
Sprechen Sie uns an um individuelle Integrationen über unsere Karriereseiten API zu verwenden
RSS
Ihr Karriereportal kann RSS, d.h. alle Stellenanzeigen können auch im XML-Format ausgegeben und auf anderen Seiten abonniert werden.
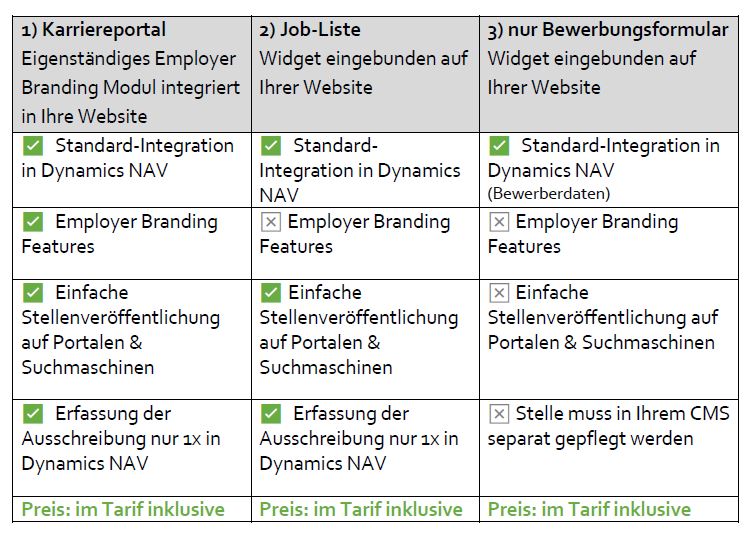
Gegenüberstellung der Varianten